› iiiso の海。時々、セントレア。宵のうち、システム開発。 › 【JavaScript】 › 【JavaScript / jQuery】 › 【JavaScript / jQuery / HTML5】画像アップロード付きの投稿フォームで画像をプレビューするには?
› iiiso の海。時々、セントレア。宵のうち、システム開発。 › 【JavaScript】 › 【JavaScript / jQuery】 › 【JavaScript / jQuery / HTML5】画像アップロード付きの投稿フォームで画像をプレビューするには?2017年03月18日
【JavaScript / jQuery / HTML5】画像アップロード付きの投稿フォームで画像をプレビューするには?
久しぶりの IT ネタ。org
画像アップロード付きの投稿フォームで画像をプレビューするには?・・・HTML5 のFile API という機能で実現できそうです。
とは言え、HTML とJavaScript を使ってクライアントサイドのみで実現できるため、デザイナーさんが簡単に実装できる代物です。

【処理の流れ】
1. 画像投稿フォームを設置

2. ファイルを選択

3. JavaScript で選択した画像情報を読み取り、プレビューに必要なIMGタグを組み立てる

といった感じで出来上がり。
・・・JavaScript は、jQuery を使うと死ぬほど簡単に書くことができます。
【HTML】
【JavaScript】
【解説】
①ファイルが選択されるたびに動作するイベントハンドラ
②jQueryでファイルオブジェクトを変数にセット
③選択されたファイルが画像であれば、処理を継続
④表示中のプレビュー画像があれば、削除しておく
⑤横幅300pxの空の画像をプレビューエリアにセット
⑥HTML5 のAPI である FileReader() メソッドを初期化
⑦ローカルフォルダから画像ファイルが読み込まれる
・・・てぃーだブログがスゴイのは自作したJavaScript が動作するうえ、jQuery 本体をGoogle CDN から読み込めるので、いろいろ面白いことができそう。
以下のデモで挙動をご確認ください。
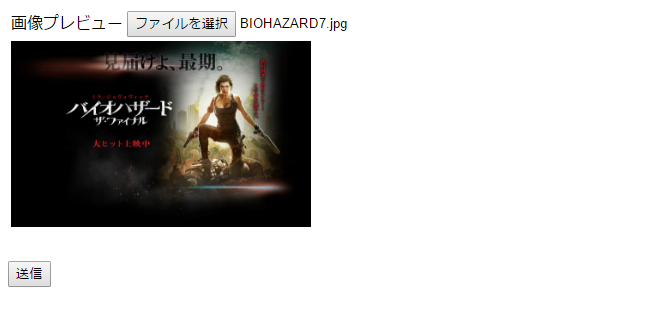
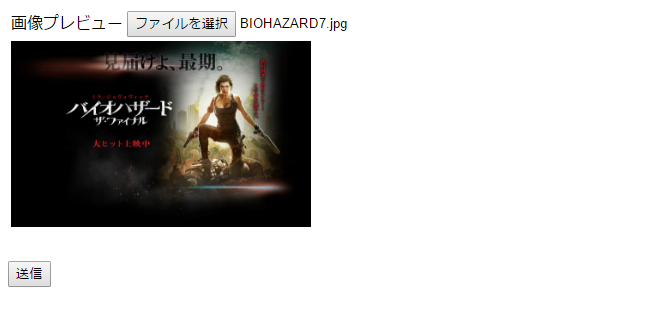
【デモ】
画像アップロード付きの投稿フォームで画像をプレビューするには?・・・HTML5 のFile API という機能で実現できそうです。
とは言え、HTML とJavaScript を使ってクライアントサイドのみで実現できるため、デザイナーさんが簡単に実装できる代物です。

【処理の流れ】
1. 画像投稿フォームを設置

2. ファイルを選択

3. JavaScript で選択した画像情報を読み取り、プレビューに必要なIMGタグを組み立てる

といった感じで出来上がり。
・・・JavaScript は、jQuery を使うと死ぬほど簡単に書くことができます。
【HTML】
<html>
<body>
<form action="" method="post" enctype="multipart/form-data">
画像プレビュー
<input type="file" name="upload_file" id="upload_file" class="data file" />
<br /><br />
<span id="preview_area"></span> // プレビューエリア
<br /><br />
<input type="submit" value="送信" />
</form>
<script></script> // この部分にJavaScript を記述
</body>
<html>
【JavaScript】
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
$('#upload_file').on('change', function(){ // 解説①
var strFileInfo = $(#upload_file)[0].files[0]; // 解説②
if(strFileInfo && strFileInfo.type.match('image.*')){ // 解説③
$('#preview').remove(); // 解説④
$('#preview_area').append('<img id="preview" width="300" />'); // 解説⑤
fileReader = new FileReader(); // 解説⑥
fileReader.onload = function(event){
$('#preview').attr('src', event.target.result);
}
fileReader.readAsDataURL(strFileInfo); // 解説⑦
}
});
</script>
</body>
【解説】
①ファイルが選択されるたびに動作するイベントハンドラ
②jQueryでファイルオブジェクトを変数にセット
③選択されたファイルが画像であれば、処理を継続
④表示中のプレビュー画像があれば、削除しておく
⑤横幅300pxの空の画像をプレビューエリアにセット
⑥HTML5 のAPI である FileReader() メソッドを初期化
⑦ローカルフォルダから画像ファイルが読み込まれる
・・・てぃーだブログがスゴイのは自作したJavaScript が動作するうえ、jQuery 本体をGoogle CDN から読み込めるので、いろいろ面白いことができそう。
以下のデモで挙動をご確認ください。
【デモ】
画像プレビュー
// プレビューエリア
// プレビューエリア
この記事へのコメント
非常に参考になりました、ありがとうございます。
Posted by narury at 2020年06月09日 18:14